 文章详情
文章详情
您可以使用从库中拖动到画布或源代码的标准视图和修饰符来布局大部分SwiftUI用户界面。
1.在“项目”导航器中,选择一个使用SwiftUI的文件,然后单击工具栏中的“库”按钮(+)。
该库将在单独的窗口中打开。或者,按住Option键单击该按钮以在持久窗口中打开库。
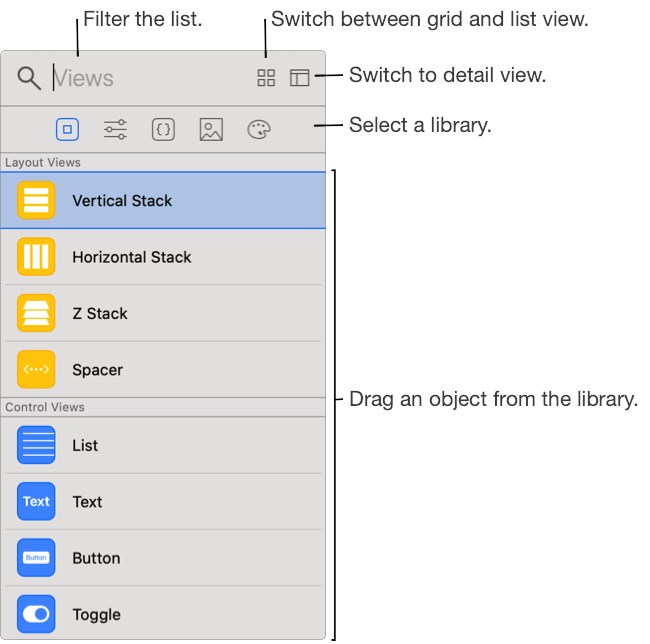
2.要在不同的库之间切换,请单击库工具栏中的按钮。

3.将元素从库中拖到画布,源代码编辑器或检查器。
如果拖动到画布,有效的目的地将显示为蓝色,并且下面将显示一个弹出窗口,其中包含详细信息。如果拖动到源代码编辑器,代码将
移动以显示将在何处插入代码。