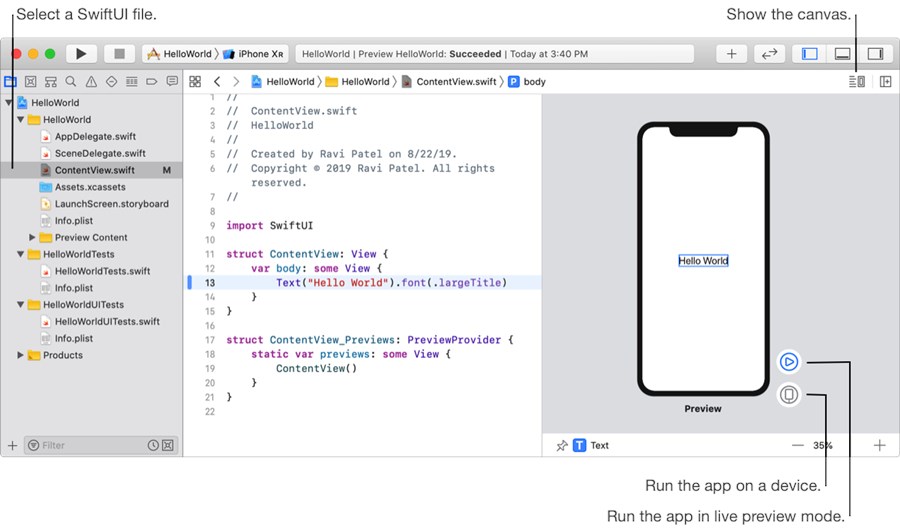
您可以显示在源代码编辑器中编辑的SwiftUI代码的交互式预览。
Xcode在您进行编辑时生成并运行代码,并将结果显示在画布中。Xcode使您在源代码编辑器中输入的代码与画布中的用户界面布局保
持同步。如果从库中将用户界面元素添加到画布,则Xcode会将相应的代码添加到源文件中。如果在画布上选择一个元素,则会在源文
件中选择相应的代码。Xcode甚至将代码添加到源文件中,以用于您在检查器中更改的元素的属性。
要开始使用SwiftUI,请在创建Xcode项目时选择SwiftUI作为用户界面,或者将使用SwiftUI的文件添加到现有项目。

1.选择“文件>新建>文件”。
2.在出现的工作表中,选择平台,在“用户界面”下选择“ SwiftUI视图”,然后单击“下一步”。
3.在下一张表中,输入结构的名称,然后单击“创建”。
(可选)从弹出菜单中选择一个组,然后选择一个备用目标。
画布自动显示在源代码编辑器的右侧。
 | 川公网安备 51010602000346号
| 川公网安备 51010602000346号